How to Edit WordPress
If you are new to WordPress, please review the WordPress Block Editor detailed guide. To add a block, you can either type “/” or press on the “+” button that appears when hovering over a section of the page. The “+” button allows you to easily select from all available blocks by pressing “browse all”. Opening this section will show all blocks, patterns, a ‘reusable’ section which will show blocks already used on your site, and finally a search option.
How Sections & Rows Work
Understanding Sections
Sections are high-level containers that help you group related content together. They act as a wrapper for multiple rows, allowing you to create distinct areas within your layout. Sections provide visual and structural boundaries, making it easier to manage and style your content.
Understanding Rows
Rows are containers within sections that help you organize and align your content horizontally. They divide the available width of a section into multiple columns, providing a flexible grid system. You can place different blocks within each column to create diverse layouts.
How to Edit Text
In most instances, text can be edited simply by selecting a page, opening it with ‘edit’ and selecting a block of text on the page. Here you can delete or add new text.
Alternatively, by using the ‘Document Overview’ (aka the hamburger menu found next to the “+” and arrows in the top left corner) you can navigate through the sections and find the intended text layer. Once you select this it will highlight the text block where you can make changes. See ‘How to Publish’ to save your changes!
How to Edit Images
In most instances, images can be edited simply by selecting a page, opening it with ‘edit’ and selecting an image on page. Once this is done you should be able to see a screen like the one shown below:
- Navigate to the post or page where the image is located or click on “Media” in the sidebar to access the media library.
- Locate the image you want to edit and click on it to open the image details.
Once you have accessed the image details, you will find several basic editing options. These options may vary slightly depending on your WordPress version and installed plugins, but here are the common ones:
Scale Image
The “Scale Image” option allows you to resize your image by specifying the desired width and height. This is useful when you want to adjust the dimensions of the image to fit a specific area or reduce its file size. Simply enter the desired width or height, and WordPress will automatically calculate the other dimension to maintain the aspect ratio. Click on the “Scale” button to apply the changes.
Crop Image
The “Crop Image” option enables you to crop your image to a specific aspect ratio or custom dimensions. Cropping helps you remove unwanted parts or focus on a specific area of the image. To crop an image, follow these steps:
- Drag and resize the selection box to define the area you want to keep.
- Use the aspect ratio dropdown to choose a specific ratio, such as square, 16:9, or custom.
- Adjust the selection as needed and click on the “Crop” button to apply the changes.
How Image Hover Effects Work
In most instances, images can be edited simply by selecting a page, opening it with ‘edit’ and selecting an image on page. Once you have an image selected, in the right hand column there will be a tab titled ‘Style’. Once you have opened the ‘Style’ tab, there will be additional tabs below. By default, ‘Normal’ will be selected. You can change to the ‘Hover’ tab, where you can then select an image and apply additional styles that will only appear when a user hovers over the image.
How to Publish Changes
- Locate the post or page you wish to edit and click on its title to open the editor.
- Modify the content, make necessary changes, and update the formatting as needed.
- Preview your changes by clicking on the “Preview” button to see how they will appear on your website.
- Once you’re satisfied with the changes, click on the “Update” button to publish them.
The changes will now be live on your website, reflecting the updated content.
How to Edit Dynamic Content
In progress
How to Add Team Members
- Go to Our Team page
- Scroll down to the department where the new team member will be added
- Click the sandwich near the top left of the screen
- Select the row your department is in (you may need to unlock the row if you need to move things within it)
How to Update Team Member Info
In progress
How to Link to a Section on Page (Anchor Links)
- Navigate to the post or page where you want to add the anchor link or create a new post/page.
- In the editor, place your cursor at the location where you want to create the anchor. This is usually the heading or section you want to link to.
- Block editor:
- Select the heading block or block containing the content you want to link to.
- In the block settings panel, look for the “Advanced” section.
- Enter a unique ID for the anchor in the “HTML Anchor” or “ID” field. For example, you can use “section-one” as the ID.
- Save your changes.
- Now, create the anchor link:
- Highlight the text or insert an image that will serve as the anchor link.
- Click on the “Insert/edit link” button in the editor toolbar (looks like a chain icon).
- In the link input field, add
#followed by the unique ID of the anchor. For example,#section-one. - Set any additional link options, such as opening the link in a new tab.
- Click on the “Apply” or “Update” button to create the anchor link.
- Save or update your post/page to apply the changes.
The anchor link is now added to your WordPress website. When visitors click on the anchor link, they will be directed to the specific section you linked to within the same page.
How to Edit Email Forms
Instruction guide here.
How to Edit/Add Sermons
Instruction guide here.
How to Edit/Add Classes or Events
Instruction guide here.
How to Edit/Add Serve Opportunities
Instruction guide here.
How to Create Modals (pop-ups)
Video guide here.
How to add Autoplay functionality to videos
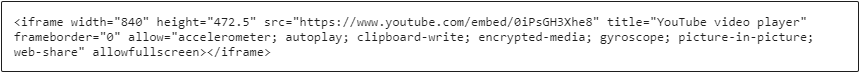
When a video is embed, the iframe code should appear like this:

In order to add autoplay, we need to add this text: ‘?autoplay=1’ in the url from the video:

Design Notes
Color
Buttons: HEX #27749D (Dark Blue) & HEX #35B0E5 (Light Blue)
Reusable Blocks
Note 1 – When changing serving times, you need to change it in each reusable block (estimated 5 blocks) and on the location pages.
